Boosting React Performance with Higher-Order Components

One of the key challenges when developing React applications is ensuring that they are performant. With the ever-increasing complexity of modern applications, maintaining good performance can be quite challenging. One approach to solving this problem is to use Higher-Order Components (HOCs) to enhance the performance of your components.
A Higher-Order Component is a function that takes a component as an argument and returns a new component that has additional functionality. Using HOCs can help to reduce code duplication and improve overall application performance. In this article, we will explore some of the ways in which HOCs can be used to boost React performance.
Memoization
Memoization is a technique that involves caching the results of expensive computations so that they do not have to be recomputed every time a component re-renders. One way to implement memoization is by using a memoization HOC.
A memoization HOC works by storing the results of function calls in a cache, and then returning the cached result if the same function is called again with the same arguments. This can be particularly useful for computationally-intensive operations, such as sorting or filtering large arrays of data.
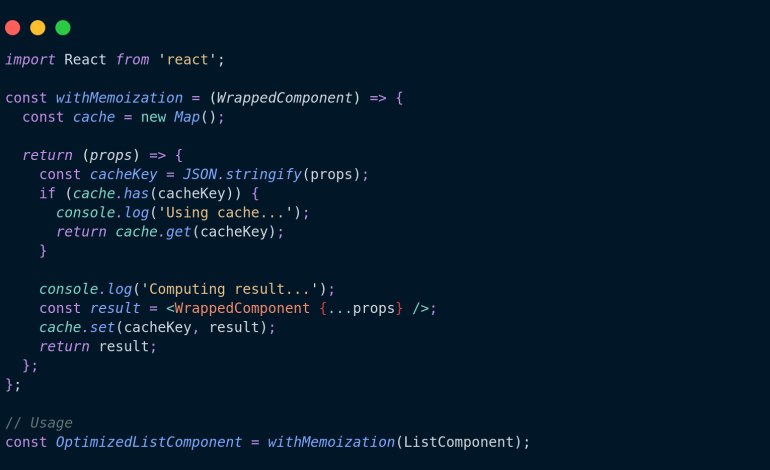
Here’s an example of a memoization HOC that can be used to optimize the rendering of a large list of items:
import React from 'react';
const withMemoization = (WrappedComponent) => {
const cache = new Map();
return (props) => {
const cacheKey = JSON.stringify(props);
if (cache.has(cacheKey)) {
console.log('Using cache...');
return cache.get(cacheKey);
}
console.log('Computing result...');
const result = <WrappedComponent {...props} />;
cache.set(cacheKey, result);
return result;
};
};
// Usage
const OptimizedListComponent = withMemoization(ListComponent);In this example, the withMemoization function returns a new component that wraps the ListComponent. The wrapped component uses a cache to store the result of function calls, and returns the cached result if the same function is called again with the same arguments. The result is that the ListComponent is only re-rendered when its props actually change, rather than on every re-render cycle.
Code Splitting
Code splitting is another technique that can be used to improve application performance by reducing load times and simplifying code. Code splitting involves breaking up larger components into smaller, more manageable parts that can be loaded separately. This can help to reduce the time it takes for a page to load, by only loading the JavaScript necessary to render the current page.
One way to implement code splitting is by using a code splitting HOC. A code splitting HOC works by breaking up a large component into smaller, more manageable parts, and then loading these parts asynchronously as they are needed.
Here’s an example of a code splitting HOC that can be used to optimize the rendering of a large component:
import React, { lazy, Suspense } from 'react';
const withCodeSplitting = (LazyComponent) => {
const LazyLoaded = lazy(() => LazyComponent());
return (props) => (
<Suspense fallback={<div>Loading...</div>}>
<LazyLoaded {...props} />
</Suspense>
);
};
// Usage
const OptimizedComponent = withCodeSplitting(() => import('./LargeComponent'));In this example, the withCodeSplitting function returns a new component that wraps the LargeComponent. The wrapped component uses the lazy and Suspense components provided by React to asynchronously load LargeComponent when it is actually needed. This helps to reduce the amount of JavaScript that needs to be loaded on initial page load, and improve overall application performance.
Conclusion
Higher-Order Components can be a powerful tool for improving the performance of React applications. In this article, we explored two techniques for using HOCs to boost performance: memoization and code splitting. By using memoization HOCs, you can cache expensive function calls and avoid unnecessary re-rendering of components. By using code splitting HOCs, you can reduce the amount of JavaScript that needs to be loaded on initial page load, and improve overall application performance.